
はてなブログだけとも限りませんが…
記事が長いブログや、掲示板サイトを見ている時に
必ずボタンが、右側についてきますね。
段々と、読んでて下にスクロールすればするほど
元に戻りたい時に、スッと戻れる便利な「上へ戻る」のボタン。
このブログと言い、もう一つの音楽系ブログもですが
私のブログは、記事が長い(ノ∀`)アチャー
なので、付けたいなと思っておりました。
それでこそ、ググりまくりました…「ググり魔のうらら」と呼ん…
それは、一旦置いといてw
今日、このブログともう一つのブログも設置いたしました。
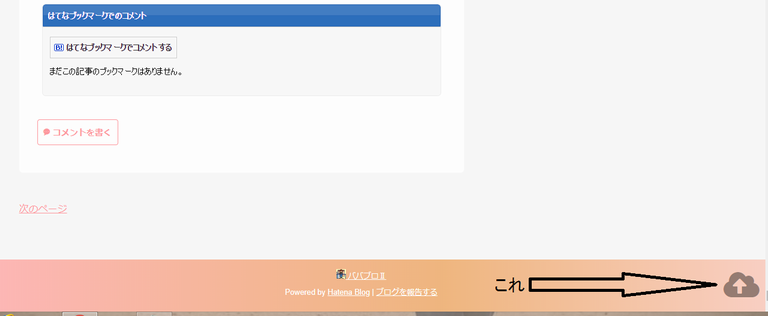
こんなの、見かけませんか?

このブログの画像がたまたま、雲の形になってますが
↑とか、page topとか、△などなど…これが、上にスッと戻るのに
便利なボタン。
これの設置法を、簡単に説明いたします。
私は、この方のブログを参考にいたしました。
スポンサーリンク
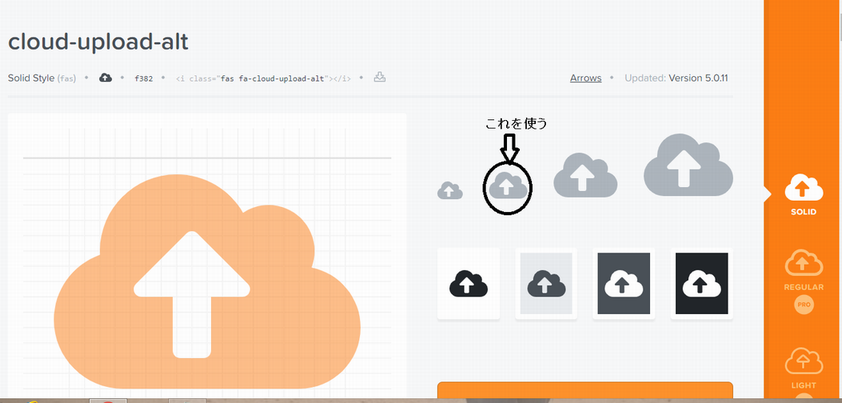
【準備】まずは、画像を決めます。
アイコン方式になってます。↑ここのサイトから、私は決めました。
英語のサイトですが、黒く浮き出ている好きなアイコンを
選びましょう(^ω^)
これは、私のブログを例に書いておりますので
お好きなのを選んでも良いし、ここのそのまま持って行っても
構いません。
私が決めたのは、これ。
最初、私は画像をダウンロードするのかと思ったんだけど
これは、ダウンロードする物ではありません。

この雲の形のアイコン。普通に↑でも構わなかったんだけど
他ブログやサイトと同じでは、やっぱりつまらないでしょ?
だから、違うのを使おうかと、これに決定。
上のスクリーンショットにあります、黒い矢印に「これを使う」と
ありますね。これを私は使用しました。
4つ大小のサイズがあります。2x(最小) 3x 5x 7x(最大)
サイズまで決めました。
そこで、このタグをコピーします。

↑の画像では、ちょっと判りにくいかも知れませんね(;^ω^)
「これをコピーする」と、黒い丸がしてあるところにアイコンの
タグがあるんです。
<i class="fas fa-cloud-upload-alt"></i>
拡大すると、こういうタグがあります。
これに、左から2番目のアイコンを使う。
このタグだけでは、サイズが書かれてないので
サイズを、付け加えますと…
<i class="fas fa-cloud-upload-alt fa-3x"></i>
赤文字が、そのサイズになります。
これを後で使うので、PCだとメモ帳などに取りあえず貼り付けておきましょう。
【本題】タグを貼り付ける3ステップ。
今までのは、準備ね。ここから3ステップで、出来ます。
私のような、専門用語にあまり詳しくない者でも、出来ましたから。

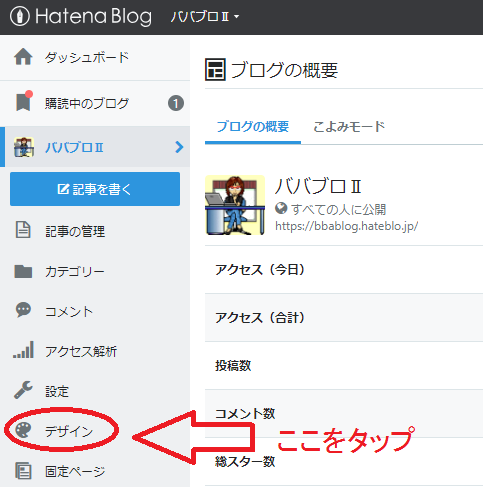
まずは、ダッシュボードに行きましょう。そこから
赤丸が囲んである「デザイン」をタップ(クリック)。
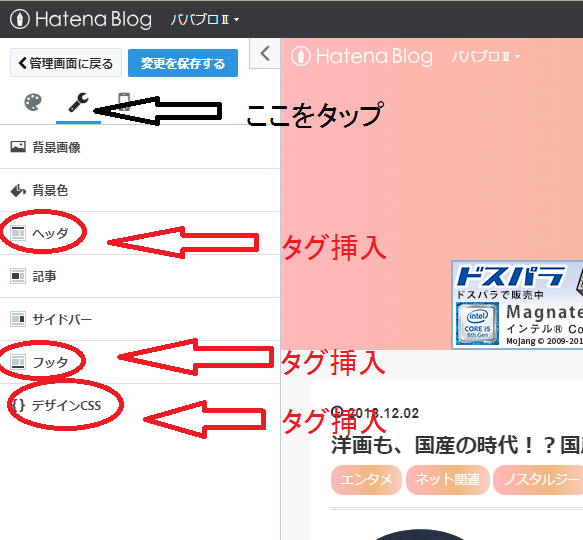
タグを貼るのは、この3か所。

スパナマークをタップしたら、↑の画面が出ます。
赤い丸が囲んであるところに、タグを入れるのですよ。
ヘッダに、このタグ。
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
↑これを、そのままヘッダにコピペします。
最新のバージョンが、その時によってはUPしているかも
知れませんが、2018年12月現在の時点では3.3.1が最新ですね。
jQuery Core – All Versions | jQuery CDN
↑最新ではこちらで確認。
次にフッタに、このタグ。
<!-- ページトップに戻る -->
<div id="page-top">
<a id="move-page-top"><i class="fas fa-cloud-upload-alt fa-3x"></i></a>
</div><script>
$(window).scroll(function(){
var now = $(window).scrollTop();
if(now > 500){
$("#page-top").fadeIn("slow");
}else{
$("#page-top").fadeOut("slow");
}
});$("#move-page-top").click(function(){
$("html,body").animate({scrollTop:0},"slow");
return false;
});
</script>
ここで、さっきの<i class="fas fa-cloud-upload-alt fa-3x"></i>のタグを
メモ帳か何かで保存しておいたのを、赤文字の位置に貼っておきます。
そして、↑このタグそのままを、フッタにコピペします。
次に、デザインCSSのところに、このタグ。
/*上に戻るボタン関係*/
#page-top {
display:none;
position:fixed;
bottom:20px;
right:10px;
margin: 0;
padding: 0;
cursor:pointer;
z-index: 10;
}#move-page-top {
display:block;
color:rgba(0,0,0,0.4);
cursor:pointer;
}#move-page-top:hover {
color:rgba(0,0,0,0.7);
}
最初に何かタグがあると思うので、そこから
一行改行した方がいいかな。
その下に、上のタグをそのままコピペします。
(注)これを忘れてはいけません!
上の画像の青い「変更を保存する」のボタン。これを
タップして、保存することを忘れないように。
タグを挿入したのはいいけど「3ステップやったど~♪」と
喜んでおいて、保存し忘れては何もなりませんw
さて、出来ましたでしょうか?
専門用語を用いると、初心者からすると
「何のこっちゃ(;^ω^)」ですので、とにかく
そういうのは、省いて説明いたしました。
スポンサーリンク
締め。ギュッ。
矢印とかの方が、判りやすいかも知れませんけど
色とか、タグに詳しい人だとそこをカスタマイズしちゃうのも
アリだと思います。
あちこちで、サイトを見ると色んな「上へ戻る」ボタンが
あるもんだなと思います。
因みに、このブログはスマホでもPCと共通のデザイン「Haruni」を
使用しているので、スマホでも雲アイコン出ています。
PCとの共通デザインにするには…
「ダッシュボード」→「デザイン」→スマートフォン(スマホ型のアイコンをタップ)
で、一番下のスパナマークの詳細設定でレスポンシブデザインに
チェックを入れて「変更に保存」で、できます。
ただし、これはPCと共通のデザインに出来る物限定。
中には出来ないブログのデザインもあるので
そこは、デザインの方を確認してください。